Терминология:
- Landing Page = LP = Лендинг = Посадочная страница = Целевая страница.
- Как написать привлекательную посадочную страницу (Landing page)?
- Блок — Hero
- Заголовок. Первый экран
- Процесс написания заголовка (copywriting)
- 1. Определите, как пользователи получают выгоду
- 2. Добавьте крючок-зацепку (hook)
- Подзаголовок. Первый экран
- Блок — Social proof
- Блок — Особенности и Возражения (Features and Objections)
- Особенность/Фишка (Features) — Заголовок
- Особенность/Фишка (Features) — Текст
- Особенность/Фишка (Features) — Изображения
- Блок — Призыв к действию (CTA)
- Примеры CTA
- Получаем отзывы о вашей странице
Как написать привлекательную посадочную страницу (Landing page)?
В этом гайде рассказывается, как написать и спроектировать целевую страницу (Landing Page), которая превращает посетителей в клиентов.
Эти страницы могут быть структурированы одинаково с использованием следующего шаблона. Как правило, чем больше вы отклоняетесь от шаблона, тем больше запутывается среднестатистический посетитель вашего сайта.
Думайте о своей целевой странице (LP) с точки зрения вероятности совершения посетителем покупки:
[ Конверсия страницы = Желание — (Работа + Замешательство) ]
Чтобы повысить коэффициент покупки посетителя (или конверсию страницы), увеличьте его желание и одновременно уменьшите его труд (работу) и замешательство (путаницу):
- Усиливайте Желание (Desire) — соблазните посетителей тем, сколько ценностей вы предоставляете. Создайте интригу.
- Уменьшите работу (Labor) — сократите трудозатраты — уменьшите объем работы, которую приходится выполнять вашим посетителям, чтобы они не уставали и не раздражались. Будьте лаконичны и убедитесь, что каждое слово и элемент имеет ценность.
- Уменьшение путаницы (Confusion) — Не вводите посетителей в заблуждение непонятными или многословными сообщениями. Убедитесь, что каждое предложение можно легко понять. Убедитесь в том, что каждое предложение легко воспринимается, и сделайте очевидным, какое действие посетители должны предпринять дальше (например, подписаться или купить). Убедитесь, что ваши элементы действия (например, кнопки) нельзя пропустить.
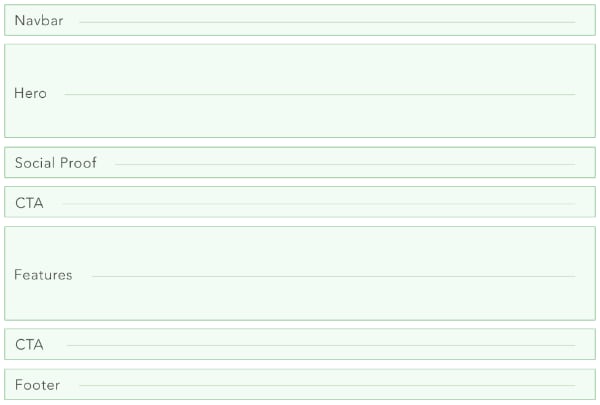
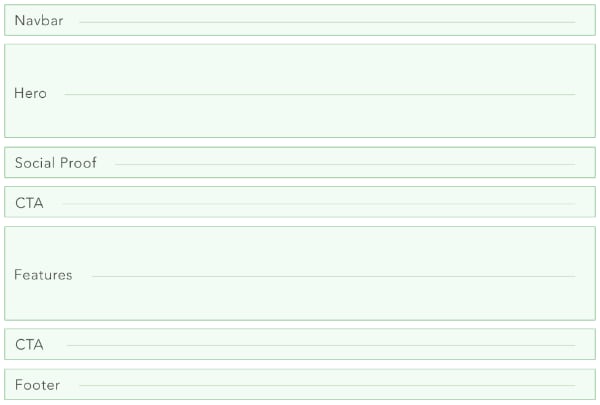
Это означает, что мы не должны делать что-то авангардное в структуре нашей посадочной страницы (LP), если у нас нет на то веских причин. Вот типичная структура, которую мы будем использовать:
- Navbar — Панель навигации. Верхняя часть страницы — где находится ваш логотип и навигационные ссылки.
- Hero. Основной раздел в верхней части страницы, который включает в себя текст заголовка, текст подзаголовка и захватывающие образы (изображения).
- Social proof — Социальное доказательство. Логотипы освещения в прессе или логотипы ваших известных клиентов.
- Call-to-action (CTA) — Призыв к действию. Ваша Кнопка и лаконичный стимул для ее нажатия.
- Features and objections — Особенности и возражения. Ваши ключевые ценностные предложения (ключевые преимущества).
- Repeat your call-to-action — Повторите призыв к действию.
- Footer — Подвал. Разные ссылки.
Визуально:

Я остановлюсь на каждом из этих элементов.
Блок — Hero

«Hero/Герой» — это жаргонное название большого раздела в верхней части вашей страницы — то, что посетители видят первым, прежде чем прокрутить страницу вниз. Его также называют «первый экран» (above-the-fold).
Ваш «Hero» состоит из текста заголовка, текста подзаголовка и часто изображения. Вы должны тщательно продумать каждый из них. Заголовок страницы оказывает наибольшее влияние на то, продолжат ли люди прокручивать страницу и читать или нет. Подумайте о том, что люди на самом деле, могут иметь долгую продолжительность концентрации внимания:
- Они полностью просматривают трехчасовые эпизоды Джо Рогана (Joe Rogan).
Вместо этого, у посетителей короткие сроки рассмотрения: их нужно быстро зацепить. Поэтому не бойтесь писать длинные посадочные страницы (Landing Page). Но убедитесь, что ваш «первый экран» невероятен.
Заголовок. Первый экран
Заголовок должен полностью описывать то, что вы продаете. Потому что, если посетитель не поймет, что именно вы делаете, сразу после приземления (перехода на страницу), он отмахнется от вас из-за лени или прочтет остальную часть страницы бегло, рискуя получить неверное впечатление.
Вот лакмусовая бумажка для определения того, достаточно ли хорош ваш заголовок: Если посетитель прочитает только этот текст на вашей странице, будут ли они точно знать, что вы продаете?
Плохие заголовки — встречаются повсюду в Интернете — это те, которые читаются как лозунги, а не как описания. Например, «Улучшите свой рабочий процесс!» или «Повысьте эффективность совместной работы!» бесполезны. Если это все, что я прочитаю на вашей странице, я понятия не буду иметь, что на самом деле представляет ваш продукт. И, скорее всего, уйду.
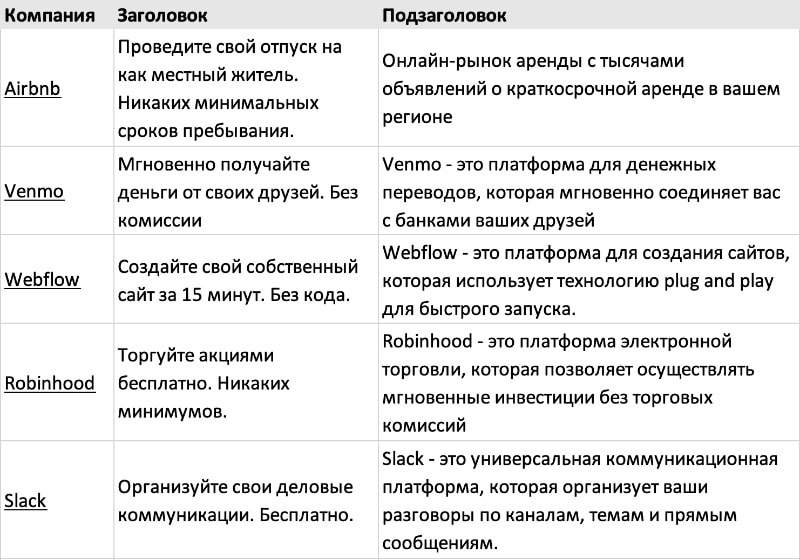
Как выглядит хороший, наглядный заголовок? Например:
- Для инструмента проектирования сайтов — «Визуальное проектирование и разработка сайтов с нуля. No coding.»
- Для службы доставки продуктов — «Продукты доставляются за 1 час. Попрощайтесь с пробками, парковками и длинными очередями.»
- Для службы аренды жилья — «Арендуйте чужие дома. Так вы сможете познакомиться с городом, как настоящий местный житель.»
Примеры выше помогают понять, что именно вы продаете. И я могу сразу же идентифицировать себя как человека, которому действительно нужно то, что вы предлагаете, а значит, у меня хватит терпения прочитать остальную часть вашего сайта, чтобы узнать подробности.
Давайте рассмотрим больше примеров.
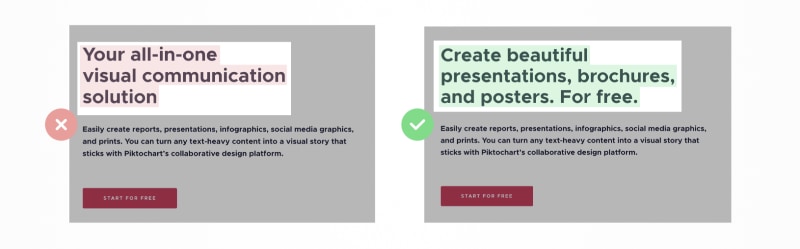
Слева у нас плохой заголовок. Обратите внимание на то, что делает правый пример лучше.

- Пример 1: Ваше «все в одном» решение для визуальной коммуникации.
- Пример 2: Создание красивых презентаций, брошюр и плакатов. Бесплатно.
Правый лучше (пример 2), потому что:
- Это больше не звучит как корпоративная речь.
- Он описывает конкретное преимущество продукта. (или другими словами: заголовок описывает специфику продукта, что является его преимуществом перед другими решениями)
Преимущества — это то, чем ваш продукт лучше других. Более мощный, современный, вкусный, модный и т.д. Подробнее о разнице между: Выгоды и преимущества для описания продукта.
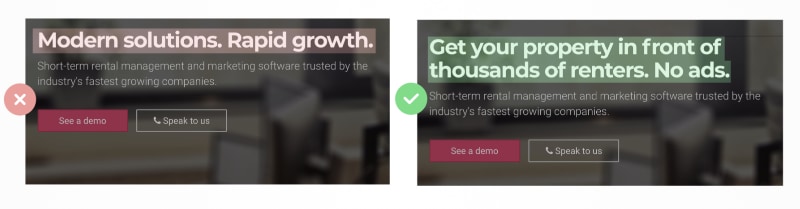
Еще пример:

- Пример 1: Современные решения. Быстрый рост
- Пример 2: Предъявите свою недвижимость тысячам арендаторов. Без рекламы.
И снова, правый лучше (пример 2), потому что:
- Он больше не использует расплывчатые формулировки.
- Он описывает конкретное преимущество вашего продукта.
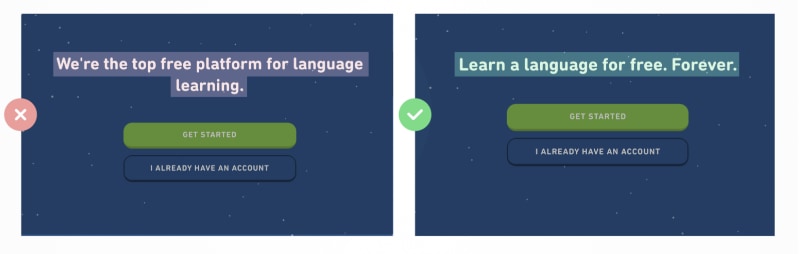
Еще один пример:

- Пример 1: Мы лучшая бесплатная платформа для изучения языков.
- Пример 2: Выучить язык бесплатно. Навсегда.
Правый лучше, потому что:
- Он не говорит в самовосхваляющих терминах. В нем говорится о выгоде для посетителя.
- Он разъясняет конкретный результат использования продукта.
Общим для этих примеров (те, что справа) является увеличение уровня специфики (через указание конкретных преимуществ/выгод).
Специфика (особенность, конкретность) — это первый шаг к написанию сильного заголовка.
Процесс написания заголовка (copywriting)
Чтобы написать наш текст заголовка и подзаголовка, мы выполним два шага:
- Определите, как пользователи получают выгоду от вашего продукта
- Добавьте крючок-зацепку (hook), чтобы они продолжили читать
1. Определите, как пользователи получают выгоду
Ценностные предложения — это способы, с помощью которых люди «получают выгоду» от вашего продукта.
Вот упражнение для поиска ценностных предложений вашего продукта:
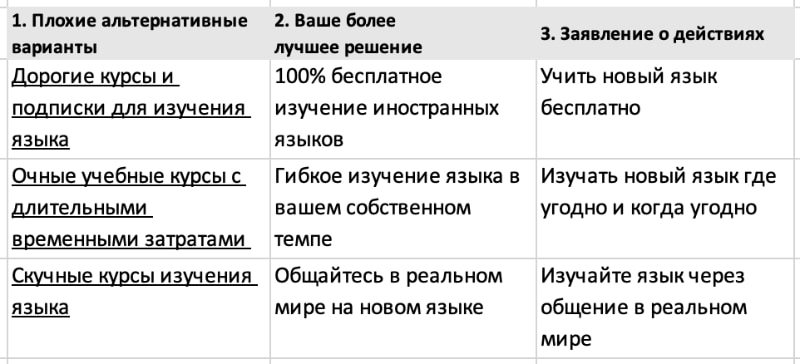
- К какой плохой альтернативе прибегают люди, когда они пропускают(упускают) ваш продукт?
- Чем ваш продукт лучше плохой альтернативы?
- Теперь превратите последний шаг в заявление о действии — это и есть ваше ценностное предложение.
В качестве примера возьмем бесплатное приложение для изучения языков Duolingo. Оно предлагает короткие интерактивные уроки.

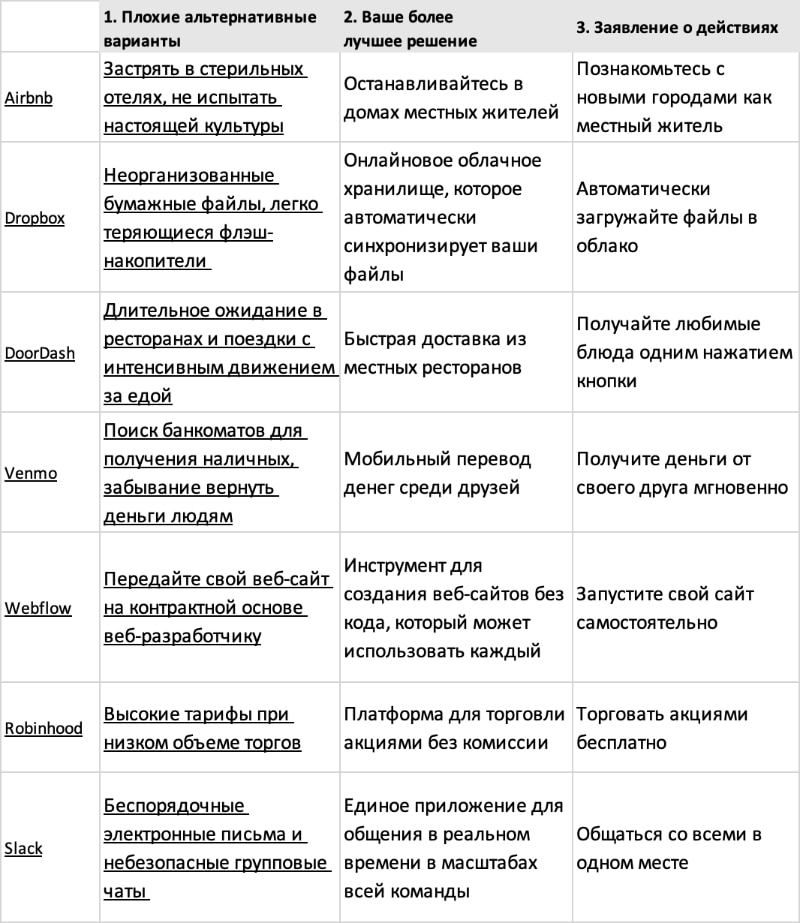
Еще несколько примеров:

2. Добавьте крючок-зацепку (hook)
Добавление крючка в заголовок может принимать две формы:
- Смелое утверждение
- Ответ на вероятный скептицизм
Вариант крючка №1: Добавьте смелое, конкретное утверждение
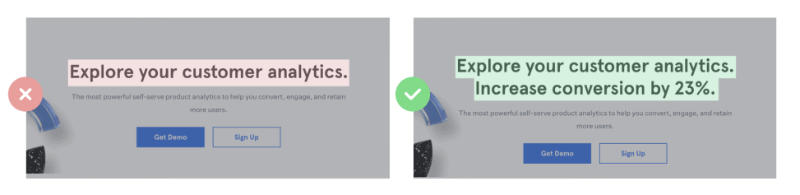
Слева — расплывчатое утверждение. Справа — конкретное, смелое утверждение о выгоде, которую получат пользователи.

- Пример слева: Изучите аналитические данные о своих клиентах.
- Пример справа: Изучите аналитические данные о своих клиентах. Увеличить конверсию на 23%
Вот это уже более заманчиво. Читатели хотят знать, как это возможно. Поэтому они продолжают читать.
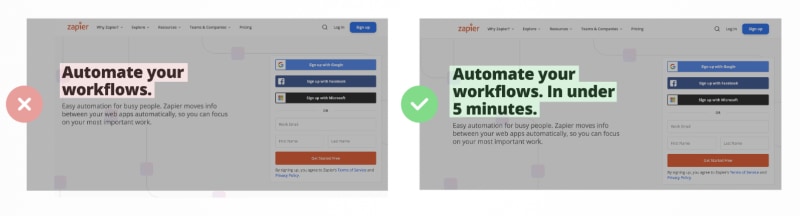
Другой пример:

- Пример слева: Автоматизируйте свои рабочие процессы.
- Пример справа: Автоматизируйте свои рабочие процессы. Менее чем за 5 минут.
Одним словом, смелое утверждение — это:
- Высокоспецифичный
- Вызывает дофаминовый взрыв: «Вау, я и не знал, что такое возможно».
Вариант крючка № 2: работа с возражениями
В качестве альтернативы смелому утверждению можно использовать другой способ создания Крючка — обращение к ключевому возражению в заголовке.
В качестве примера возьмем инструмент для разработки веб-сайтов Webflow. Ниже представлен их заголовок, который еще не был связан с Крючком:
«Создайте свой собственный сайт».
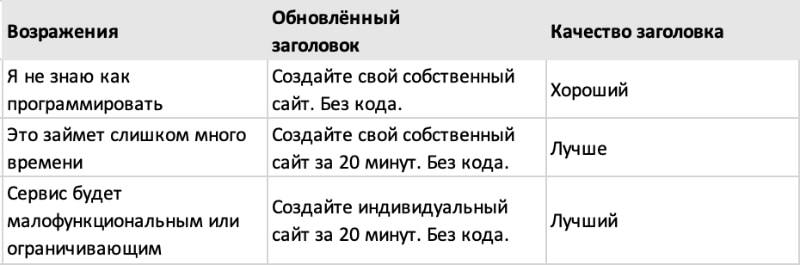
Увидев это, у читателей могут возникнуть следующие возражения:
- Но я не умею кодировать. Разве веб-сайты не требуют навыков кодирования?
- Это займет слишком много времени. У меня нет времени. Я не опытный дизайнер.
- Он будет малофункциональным и ограничивающим, как и другие инструменты проектирования сайтов.
Ваша задача состоит в том, чтобы определить, какое из них является основным возражением при покупке, и заранее проработать его. Не позволяйте посетителям сохранять нерешенные проблемы, которые заставляют их отказаться, не прокрутив страницу. Смотри ниже:

В приведенных выше примерах мы расширяем первое предложение нашего заголовка и добавляем второе, чтобы справиться с ключевым возражением.
Это требует баланса. Если вы перегрузите заголовок лишними деталями, его будет трудно читать. Не пытайтесь ответить на каждое возражение — вы можете сделать это в остальной части страницы.
Задним числом, как вы определяете самые большие возражения ваших клиентов? Опросите их:
- «Что почти остановило вас от покупки?» Ответом будет возражение.
- «Как вы думаете, почему «неклиенты» (посетители сайта) еще не купили у нас?» Ответом будет возражение.
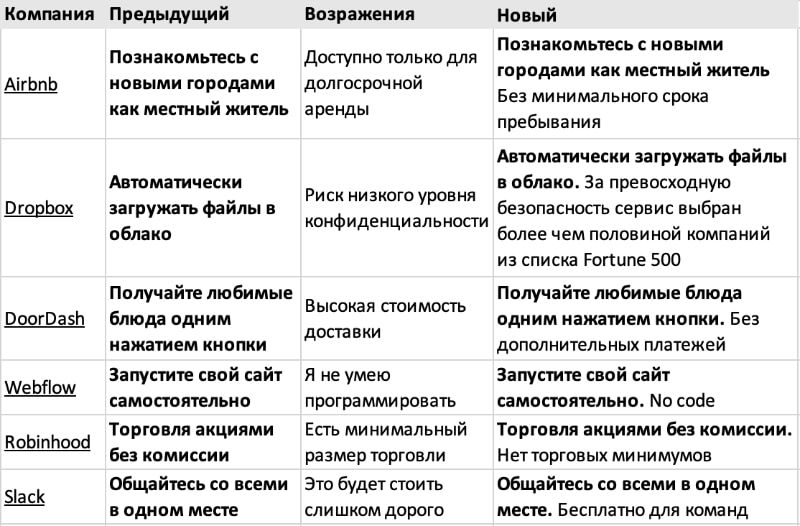
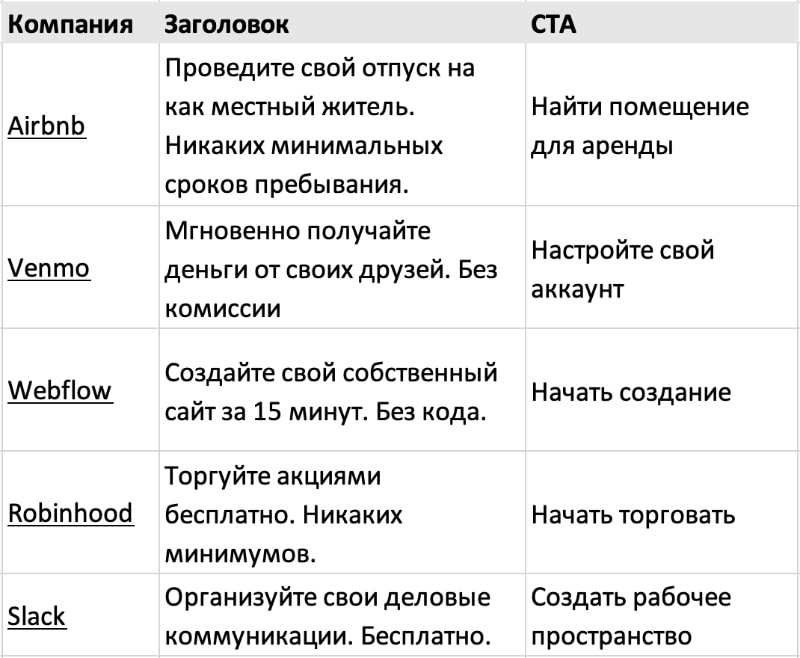
Давайте вернемся к нашим более ранним примерам — на этот раз с отработкой возражений:

Итак, как только вы определили свое ценностное предложение, добавьте «крючок»: либо смелое утверждение, либо проактивно отреагируйте на возражение.
Если ваш продукт нацелен на несколько основных персонажей, вы можете предложить посетителям выбрать, к какому из них они подходят, в верхней части страницы. Затем направьте их в соответствующий раздел вашего сайта.
Подзаголовок. Первый экран
Пришло время дополнить наш заголовок подзаголовком, который расскажет о том, что делает наш продукт особенным.
Подзаголовок обычно используется для расширения двух мыслей:
- Как именно работает наш продукт?
- Какие из наших функций делают смелое утверждение нашего заголовка правдоподобным?
Например:

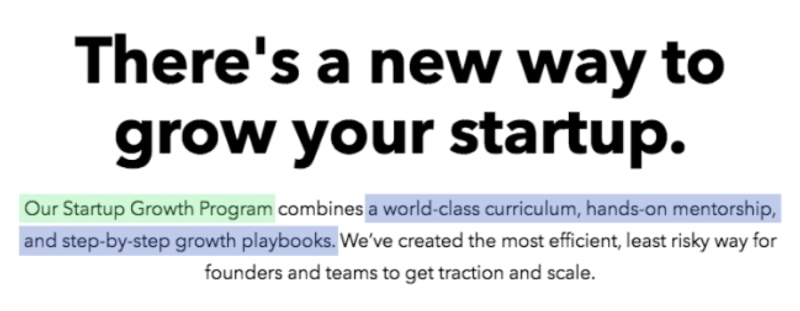
Заголовок: Существует новый способ роста вашего стартапа
Подзаголовок: Наша программа развития стартапов сочетает в себе учебный план мирового класса, практическое наставничество и пошаговые руководства по развитию. Мы создали наиболее эффективный и наименее рискованный способ для основателей и команд добиться роста и масштабирования.
В приведенном выше примере мы указываем, что представляет собой наша платформа (желтый цвет) затем мы объясняем, как утверждение заголовка («новый способ роста вашего стартапа») возможно (жирный шрифт).

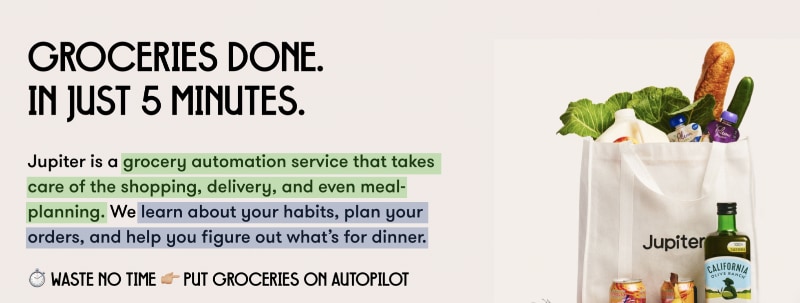
Заголовок: Продукты за 5 минут
Подзаголовок: Jupiter — это служба доставки продуктов питания, которая берет на себя заботу о покупках, доставке и даже планировании питания. Мы знаем о ваших привычках, планируем ваши заказы и помогаем вам определить, что будет на ужин.
Аналогично, первое предложение сайта jupiter.co объясняет, что представляет собой их продукт (желтый цвет). Затем объясняется, как возможно их утверждение («Всего за 5 минут») (жирный шрифт).
Как правило, ваш подзаголовок должен состоять из одного-двух предложений. Не превращайте его в эссе.
Давайте рассмотрим еще примеры:

Блок — Social proof
Давайте сориентируемся, где мы находимся в структуре нашей страницы:

Элемент Social Proof — это коллаж из логотипов, демонстрирующих ваши публикации в прессе и/или ваших самых известных клиентов. Или, если вы занимаетесь электронной коммерцией, вы можете указать, сколько у вас клиентов (если это впечатляющее количество).
Ваша цель — создать впечатление, что все в мире уже знают вас, и заставить посетителя почувствовать себя обделенным всеми этими волнениями.
Собственно, в этом и заключается цель элемента Social Proof: создать интригу, чтобы люди захотели стать частью вашего элитного клуба.
Если у вас еще нет заслуживающих внимания клиентов, вы можете бесплатно предоставить свой продукт людям из известных компаний. Затем разместите логотипы их компаний на своем сайте, если они будут использовать вас.
Блок — Особенности и Возражения (Features and Objections)
Элемент Особенности и Возражения занимает большую часть вашей страницы. Его задача состоит в том, чтобы предоставить полную рекламную информацию о вашем продукте.

Этот раздел часто содержит от 3 до 6 фишек/особенностей (Features). Каждая из них представляет собой ценностное предложение в паре с ответом на возражение (Objections), возникающие при восприятии этого ценностного предложения:
- Заголовок, содержащий ценностное предложение
- Текст, в котором объясняется ценностное предложение и рассматриваются возражения
- Изображение (или образ) усиливает ценностное предложение
Лучшие разделы блока Особенности/Фишки (Features) содержат непрерывное повествование: каждая особенность/функция (feature) связана с основным ценностным предложением, представленным в разделе Hero (главный экран).
Например, если ценностное предложение вашего LP звучит так: «Мы помогаем вам отложить телефон, чтобы вы могли сосредоточиться на остальной части своей жизни«, а описание вашей функции (features) блокировки Push-уведомлений может включать обратную ссылку на заголовок, например: «… чтобы вы покончили с привычкой постоянно смотреть на свой телефон в поисках обновлений«.
Если вам трудно решить, какие ценностные предложения и возражения следует выделить, изучите сайты ваших конкурентов, чтобы узнать, как выделиться исходя из того, что люди уже знают о вашей области.
Особенность/Фишка (Features) — Заголовок
Для заголовка характеристики напишите краткое описание ценности. Не используйте расплывчатые формулировки типа «Расширить возможности ваших продаж» или «Революционизировать ваш рабочий процесс». Просто прямо опишите ценностное предложение, чтобы посетители могли быстро решить, имеет ли оно для них значение и стоит ли им читать абзац о характеристике.
Например, вот заголовки (для особенности/фичи) для переносного гриля:
- Готовит и поджаривает (или обжигает)
- Без необходимости очистки
- Готовит не только мясо
Особенность/Фишка (Features) — Текст
В абзаце, посвященном вашей особенности, кратко опишите ее и, по желанию, рассмотрите возражения, если это важные возражения, которые часто мешают людям совершить покупку.
Если речь идет о сложной или неинтуитивно понятной функции, подробное описание которой существенно улучшит восприятие, либо дайте ссылку на отдельную страницу, где посетители смогут узнать больше, либо поставьте кнопку, нажав на которую они смогут узнать дополнительные подробности.
Последний вариант предпочтительнее, поскольку он удерживает пользователей на текущей странице.
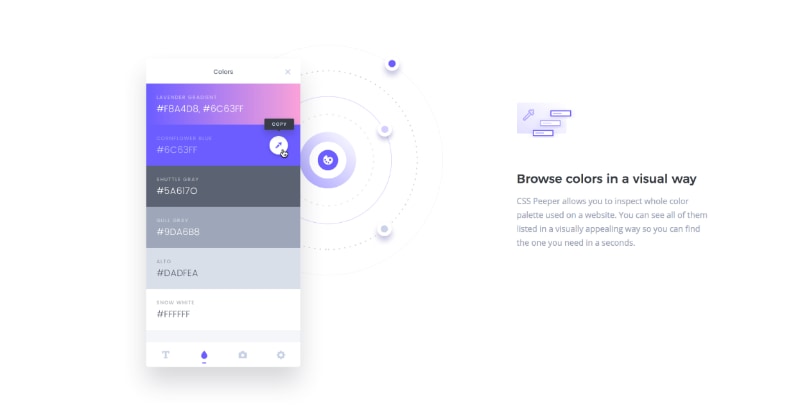
Особенность/Фишка (Features) — Изображения

Для того чтобы ваша целевая страница не была огромной стеной текста, а также для того, чтобы усилить то, что вы описываете, к характеристикам добавляется изображение.
При выборе изображения учитывайте две цели:
- Сделайте изображения визуально привлекательными — современными, четкими и красивыми. Заплатите дизайнеру, если вы им не являетесь.
- Пусть изображения демонстрируют ценность вашего продукта. Часто это делается путем демонстрации продукта в действии. Для software избегайте бесполезных абстрактных образов.
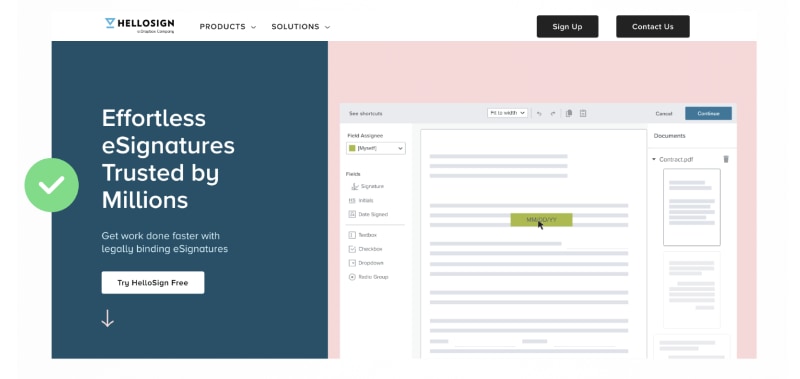
В приведенном ниже примере HelloSign включает GIF-изображение своего продукта в действии. Он показывает нам, на что мы собираемся подписаться/зарегистрироваться. Это снижает риск наших временных затрат и устраняет неопределенность.

Кроме того, вместо того чтобы заставлять посетителя читать крошечный текст, они размывают его, чтобы вы могли сосредоточиться на главном: как работает продукт.
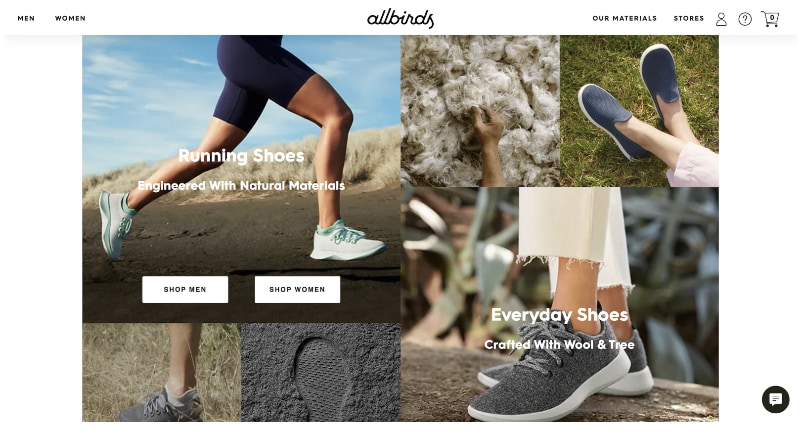
Другой пример: Если вы продаете физические товары, сделайте две вещи: (1) продемонстрируйте различные варианты использования и (2) покажите крупным планом качество сборки. Это позволит посетителям полнее оценить волшебство продукта.

Блок — Призыв к действию (CTA)
Давайте поговорим о кнопках «призыва к действию/call-to-action» (CTA) на вашей странице.
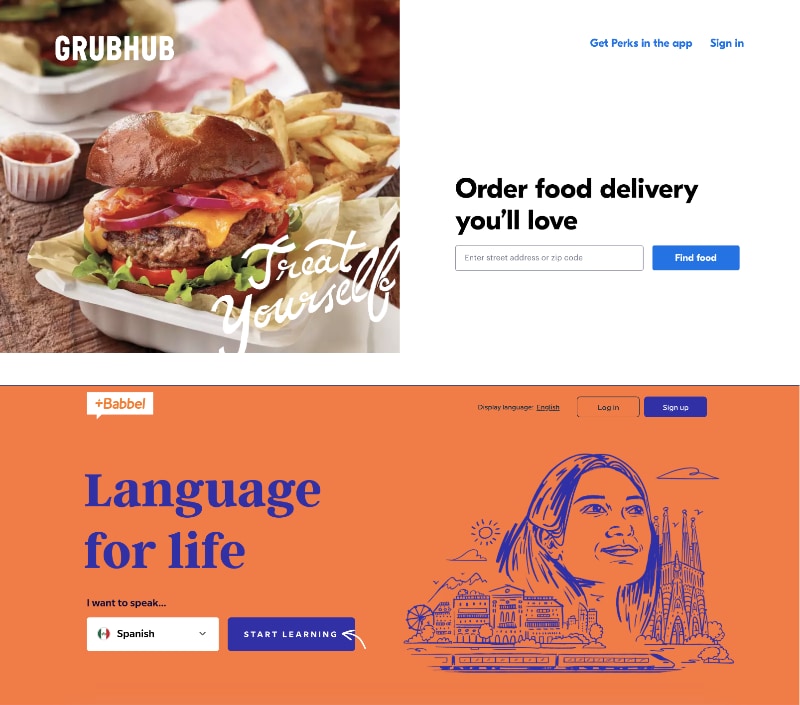
Думайте о своем призыве к действию (CTA) как о следующем шаге к выполнению требования в вашем заголовке. Ниже у нас есть два сильных примера. «Найти еду» и «Начать обучение» — продолжение магии, описанной в заголовке:

Нажимать на эти CTA кажется естественным, потому что они помогают посетителю продолжить повествование.
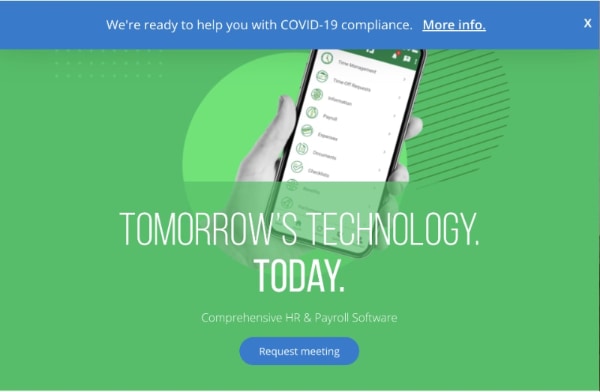
Напротив, ниже приведен слабый призыв к действию (CTA).

- Заголовок: Завтрашний день — это технологии
- Подзаголовок: Комплексное программное обеспечение для управления персоналом и расчета заработной платы
- CTA: Запросить встречу
Заголовок расплывчат, неясно, что это за продукт, так зачем мне просить о встрече?
Примеры CTA

Получаем отзывы о вашей странице
Получив черновик целевой страницы (Landing Page), передайте его двум типам людей:
- Люди, не относящиеся к вашему рынку — Узнайте, насколько привлекательна и понятна ваша страница для тех, кто не знаком с вашим рынком или продуктом. Даете ли вы им достаточно контекста, чтобы они захотели узнать больше? Это поможет решить распространенную проблему, когда ваш Landing Page чрезмерно предполагает знания базового уровня от вашей целевой аудитории. На краю вашего рынка может быть много людей, которые стали бы вашими клиентами, если бы они просто лучше понимали, зачем им это нужно.
- Ваша целевая аудитория — узнайте, достаточно ли уникальны и описательны ваши сообщения, чтобы убедить людей с высоким уровнем намерений выбрать именно вас, а не конкурентов.
Для обоих типов рецензентов, попросите их оценить для вас шесть критериев:
- Конверсия — Готовы ли вы отдать свою кредитную карту и зарегистрироваться прямо сейчас? Если нет, то что вам нужно увидеть, чтобы дойти до этого момента?
- Интерес — Оцените по шкале от 1 до 10, насколько хорошо страница поддержала ваш интерес. Что вы предлагаете переписать или изменить в дизайне страницы, чтобы она лучше поддерживала ваш интерес?
- Ясность — Что неясно? Какие вопросы остались без ответа?
- Экспансия — Вы нашли что-то потрясающее, о чем хотели бы узнать еще больше подробностей?
- Краткость — Если бы вам пришлось удалить половину изображений и блоков страницы, что бы это было?
- Неверие — Что вызвало у вас рефлекс «Неправда! Это мошенническая речь продавцов!»?